Why Every Webflow Designer Needs Relume Library

If you're deep into Webflow and Figma, you know that finding tools to streamline your workflow can make a world of difference. For me, that tool has been Relume Library. It's not just a time-saver—it’s a completely new way to develop websites in Webflow. It allows me to double if not triple my project capacity without compromising on quality or creativity.
In this post, I’m sharing how Relume Library transformed my design process, enabling me to focus on creativity while the tool handles the heavy lifting. From its extensive component library to its new AI-powered features, let’s dive into how it can do the same for you.
My Journey Before Relume Library
Before discovering Relume Library, my workflow was manual and time-intensive. Each website I built relied on a personalized system, which, while effective, meant spending hours crafting individual components. I’d carefully adjust grids, containers, and typography, ensuring consistency—but at the cost of time.
As a freelancer, time is your most valuable asset, and my old process left little room for creativity or growth. I was often stuck in the weeds of repetitive tasks, slowing down project completion.

In Comes Relume
I found Relume Library through a friend, another web designer, who knew I was always on the lookout for anything that could make our work easier and faster. Intrigued by the promise of a copy-&-paste component library for Webflow, I decided to dive deeper and see what it was all about. That decision marked a turning point in my approach to web design.
First off, the component library was a standout for me. It was clear from the start how much time I could save by using their ready-made elements. The more I explored, the more I found—icons, color schemes, and then, the AI site builder. This was early days for the AI feature, and though it was a bit rough around the edges, the potential was obvious. It promised to take a simple description of a project and turn it into a sitemap and wireframes, automating what used to be a time-consuming part of the process.
The idea of quickly generating the bones of a site was unheard of. I was blown away by the possibilities and eager to see how this tool would evolve.
Key Features of Relume Library

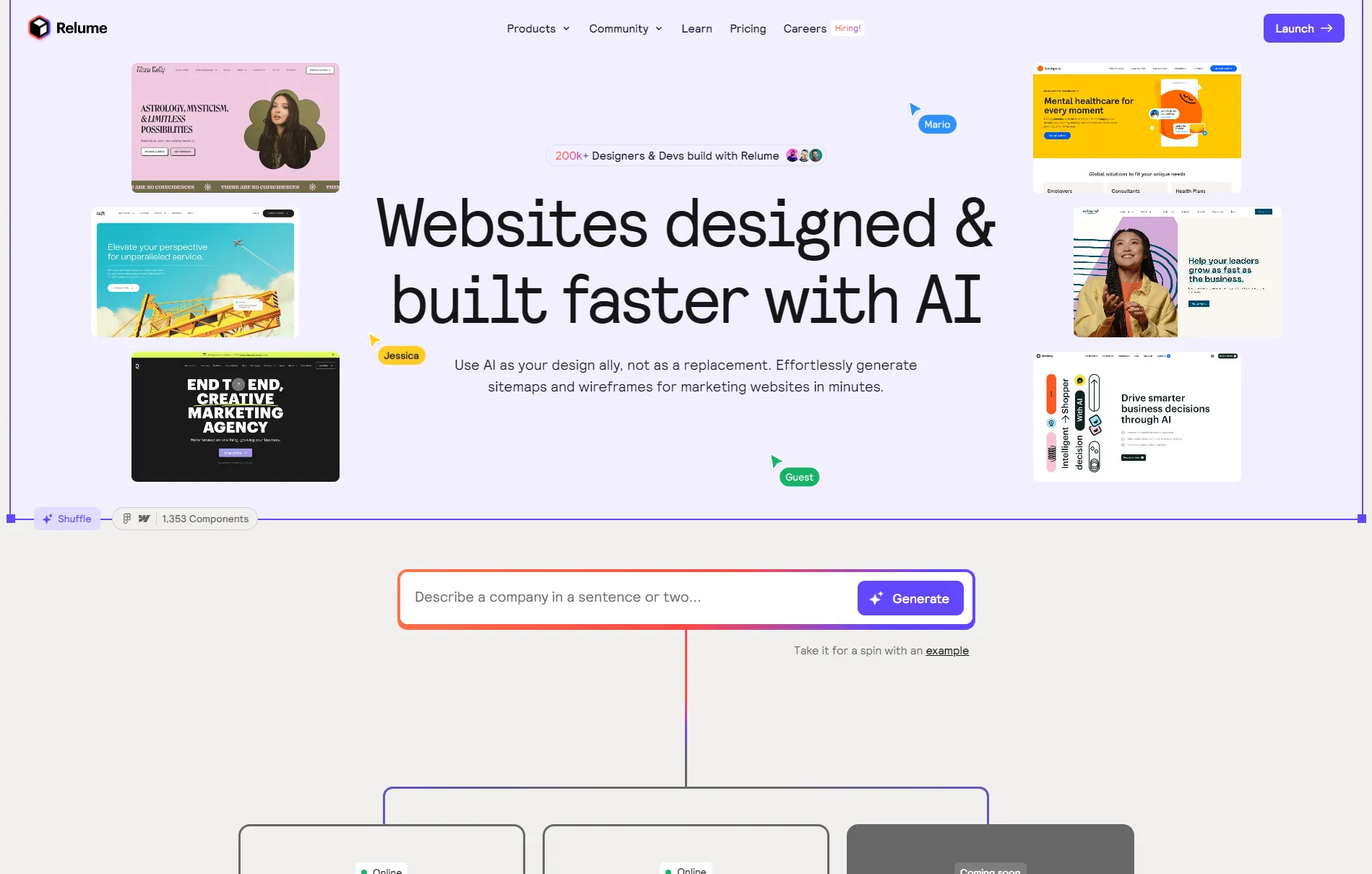
Relume’s AI-Powered Site Builder
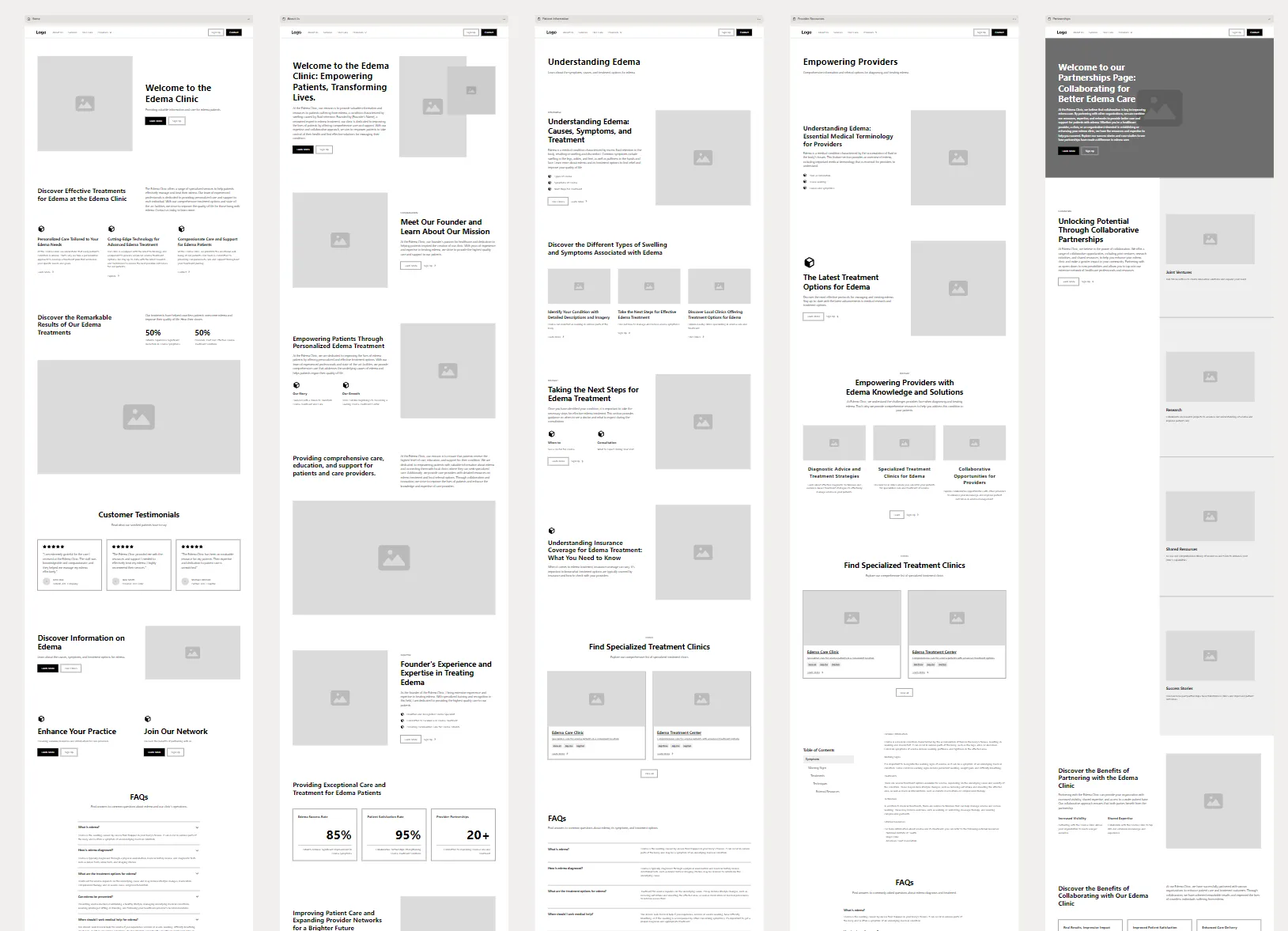
The AI Site Builder within Relume Library is a standout feature that significantly speeds up the process of generating sitemaps and wireframes. By simply inputting a brief description of the client or business I'm working for, the tool churns out a structured sitemap and initial wireframes in no time. This part is seriously a massive time saver, especially in the early stages of a project where traditionally, a considerable amount of time would be spent on these tasks.
The automatically generated copy is another aspect that streamlines the workflow. It's not just placeholder text; it’s decently crafted copy that, with minor tweaks, can actually be used in the final project. This feature allows me to focus more on design and development nuances rather than getting bogged down by copy writing for my clients— something I know every web designer has to deal with.

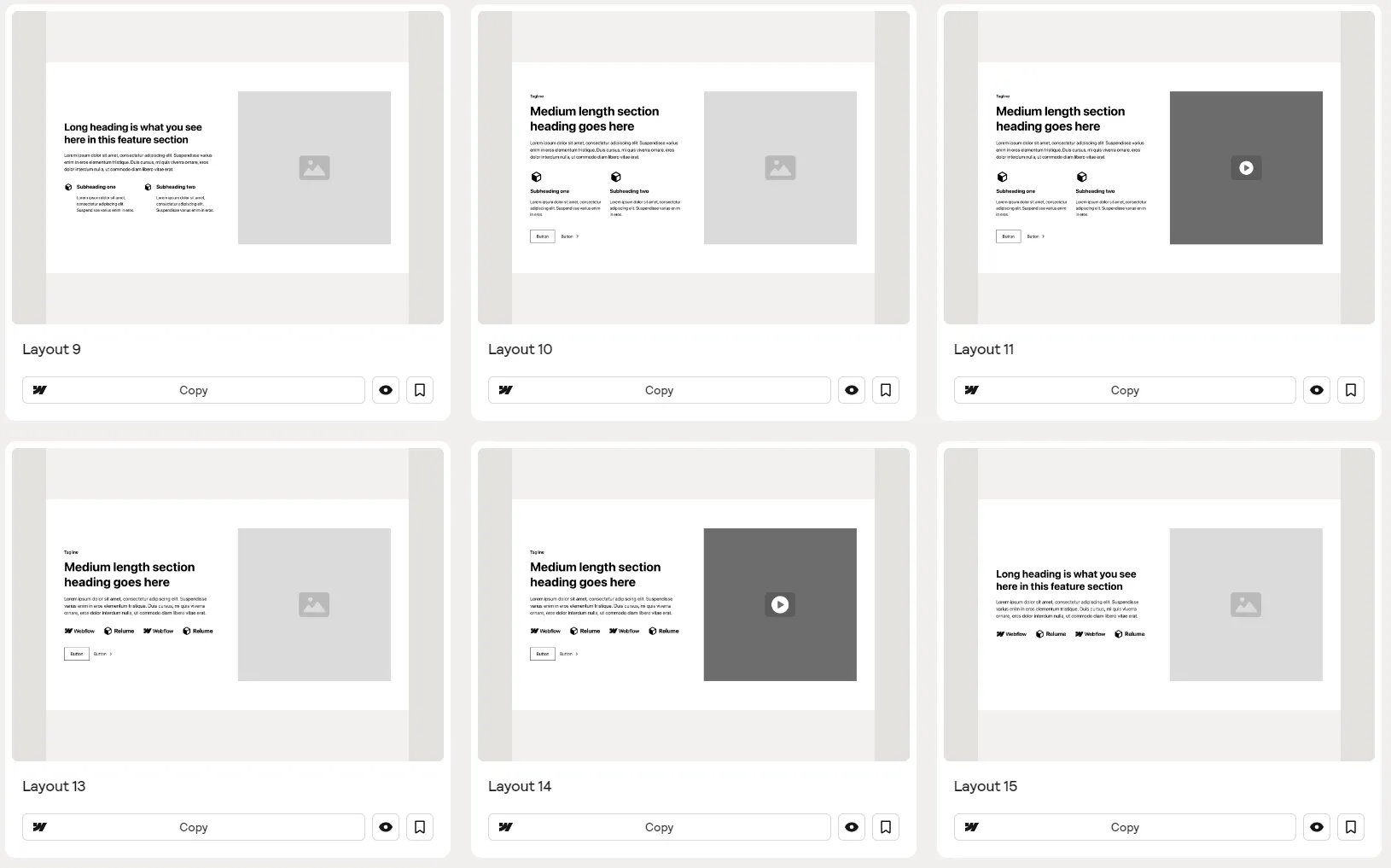
Relume’s Component Library
The component library offered by Relume Library is a perfect choice for Webflow developers for several reasons:
- User Experience Focused Component Design: Each component is designed with UI and UX principles at the forefront. This isn't just about looking good; it's about creating a seamless user experience that drives engagement and conversions.
- Mobile Responsiveness: In today's mobile-first world, having components that are already optimized for mobile responsiveness out of the box is invaluable. It saves hours of tweaking and testing to ensure that designs look great on any device.
- Conversion-Focused Layouts: Every component is made with the goal of keeping users engaged and driving conversions. Whether it’s a simple call-to-action button, feature section, or a complex form, their focus on conversions is evident.
- Wide Range of Component Complexity: The library spans a wide range of complexity, from simple elements to complex components with integrated animations. This variety allows for flexibility and creativity in design without the need for starting from scratch— and allows you to create high value websites for your clients quicker than before.
- Innovative Designs: For projects that require a unique touch, the library includes advanced components like off-grid layouts, offering opportunities to stand out in a crowded digital space.
The combination of the AI Site Builder and the comprehensive component library fundamentally changes how projects are approached. It shifts the focus from the tedious initial setup to refining and customizing designs to meet clients' specific needs and goals. The result is a more efficient workflow that doesn't sacrifice quality or creativity.

Integration with Finsweet's "Client-First" Naming Structure
Simplifying Webflow with Strategic Naming
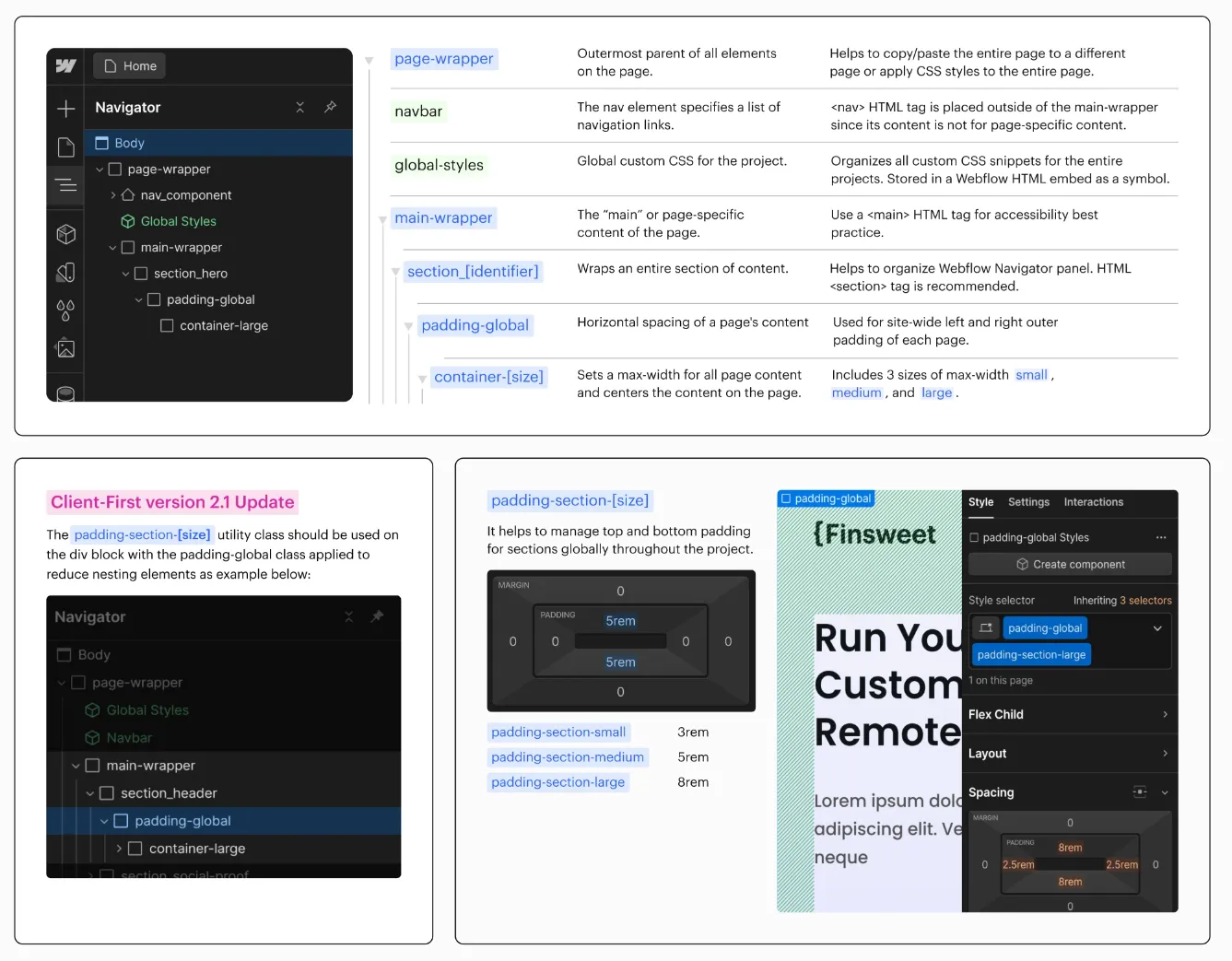
Finsweet's "Client-First" class naming structure offers a logical way to organize CSS classes in Webflow, emphasizing clarity and scalability. It simplifies identifying elements, ensures consistent styling, and makes projects easier to expand.
Relume Library aligns perfectly with this structure, making it a key asset in my Webflow projects. Its components fit seamlessly into the "Client-First" system, eliminating the need for adjustments or reconfigurations. This compatibility streamlines the development process, allowing me to focus more on design and user experience rather than on class naming issues.
The integration means quick, cohesive project development and easier maintenance and updates. Using Relume Library components, like navigation bars or contact forms, they instantly match the rest of my site’s structure, adhering to the "Client-First" guidelines. This coherence simplifies project handovers and future site expansions, making the entire development cycle more efficient.
A Couple Tips To Keep In Mind
- Class Naming with AI Site Builder: When you use the AI site builder to copy an entire page of components into your project, Relume prefixes the class names with the page name. This feature is incredibly helpful for organizing classes in larger projects. However, when copying components individually, they're named by the component number (e.g., "section_layout137"). This can get messy, so I recommend renaming your classes after pasting a single component to maintain a clean and organized class structure.
- Choosing Your CF Version Preferences: Relume Library allows you to choose between Finsweet’s Client First and Relume’s version of Client First as well as using block spacers or spacer wrappers. I recommend using Relume’s version of Client First, as it works better with their component library and adds more utility classes that aren’t included in Finsweet’s.
Understanding the Cost
As of September 2024, the standard plan costs about $380 a year. If you're just getting started with web design, this might seem steep, but the efficiency gains, quality of components, and the time saved easily justify the investment. For me, the standard plan has been more than sufficient for my needs.
Wrap-up
Embracing Relume Library has caused a huge level-up for my Webflow projects, both in efficiency and quality. Its comprehensive component library and AI Site Builder have streamlined my design process, allowing me to tackle more projects with confidence. The integration with Finsweet's "Client-First" system ensures that every addition enhances my work without complicating it.
I'm keen to hear from others who've explored Relume Library. How has it impacted your projects? For anyone curious about giving it a try, I highly recommend visiting Relume Library's website to start your trial.
Have any questions or just want to chat web dev? Reach out—let's share our experiences and tips to make the most out of this powerful tool!
More recent insights